Nach 6 Jahren ist das Düsiblog lange aus dem letzten Design und dessen Vorgängern herausgewachsen.
alt versus neu
Da ich das Bild im Kopfbereich übernahm und das neue Design auch von blau bestimmt ist, stellt das neue Design einen behutsamem aber deutlichen Unterschied dar.
2k11
Das aktuelle Design heißt 2k11 und stammt aus den Tasten des begnadeten Matthias Mees. Als ich letztes Jahr Matthias’ Ankündigung, ein „Responsive Design“ Template für Serendipity zu entwickeln, las, wusste ich dass ich dieses Template nutzen möchte. Was für moderner Schnickschnack genau hinter 2k11 steckt, könnt Ihr auf der Projektseite lesen.
In 12 Dateien nahm ich Änderungen vor, um das Template anzupassen. Ich hoffe, das Konzept hinter 2k11 dadurch nicht zu sehr zu strapazieren. Notfalls haut mir Matthias bestimmt auf die Finger… 😉 Das Plugin „linkwithin“ ist jedenfalls nicht responsive, aktuell allerdings lediglich ein Test.
Responsive Design
„Responsive Design“ heißt so viel wie „reagierendes Webdesign“. Das heißt, dass sich die Seite so anpasst, dass sie auf das entsprechende Gerät, auf dem sie gerade angezeigt wird, passt. Das könnt Ihr simulieren, in dem Ihr Euer Browserfenster in der Breite langsam verkleinert und euch währenddessen den Inhalt des Blogs und die kleiner werdenden Bilder anseht. Bei anderen Internetseiten wird einfach der Inhalt „abgeschnitten“, wenn das Browserfenster verkleinert wird. Mehr könnt Ihr in den weiterführenden Links nachlesen.
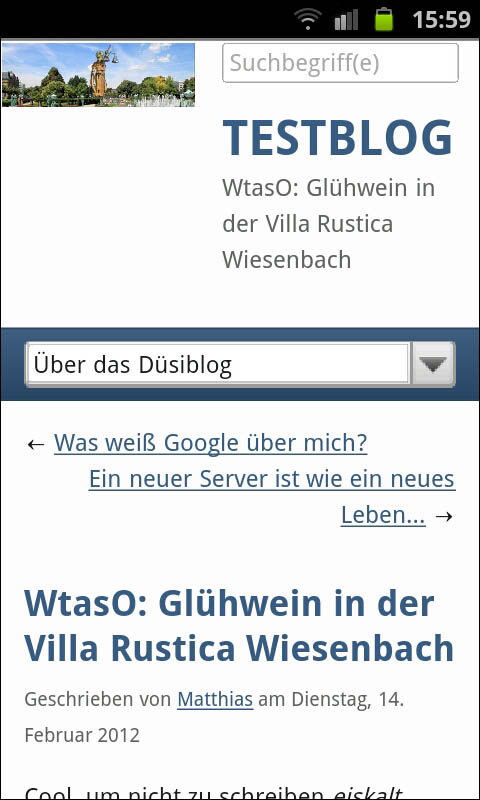
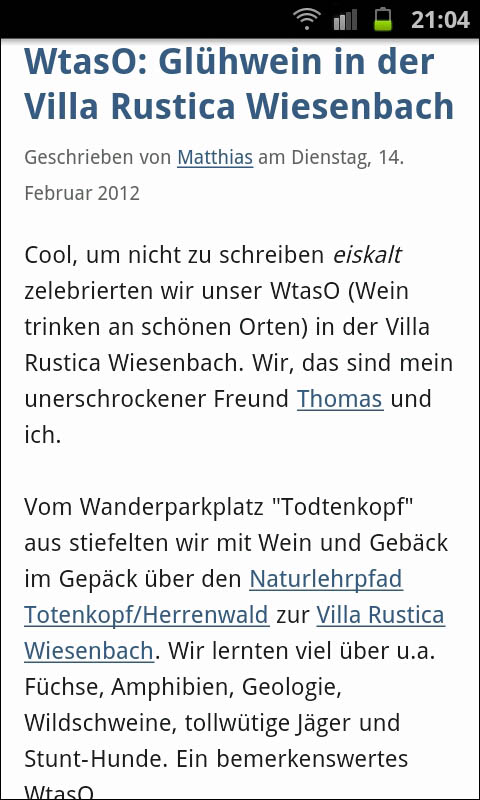
Noch ein paar Screenshots von mobilen Endgeräten:
Samsung Galaxy SII: 480 x 800 Pixel
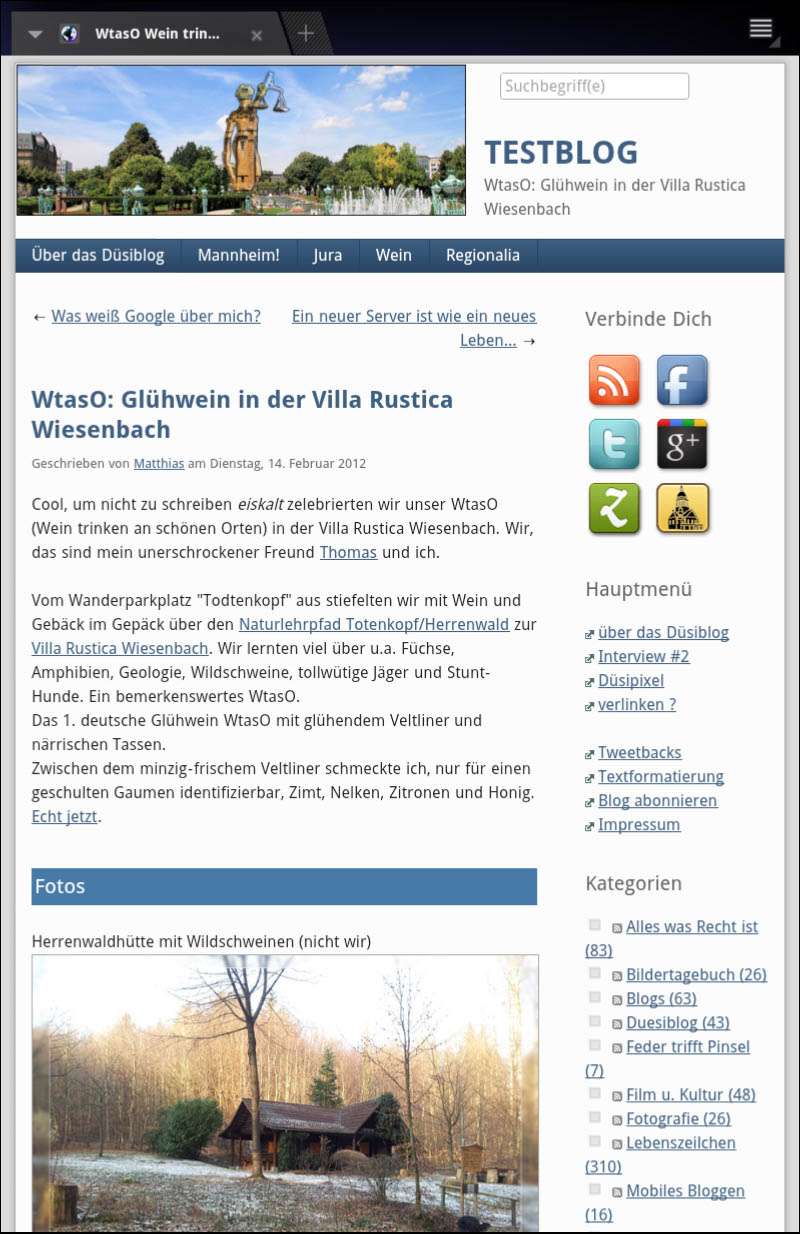
Sony Tablet S: 1280 x 800
Die Ansicht im Querformat ist bei der Breite langweilig. 😉
Kindle 600 x 800 Pixel bei 167 dpi, 16 Graustufen


Weiterführende Links
- alistapart.com/articles/responsive-web-design/
- Artikel auf drweb.de
- wikipedia.org/wiki/Responsive_Design
- Video: Technology behind the new BostonGlobe.com
- Video: A tour of the new BostonGlobe.com
Stay blogged. 😎
Euer Matthias